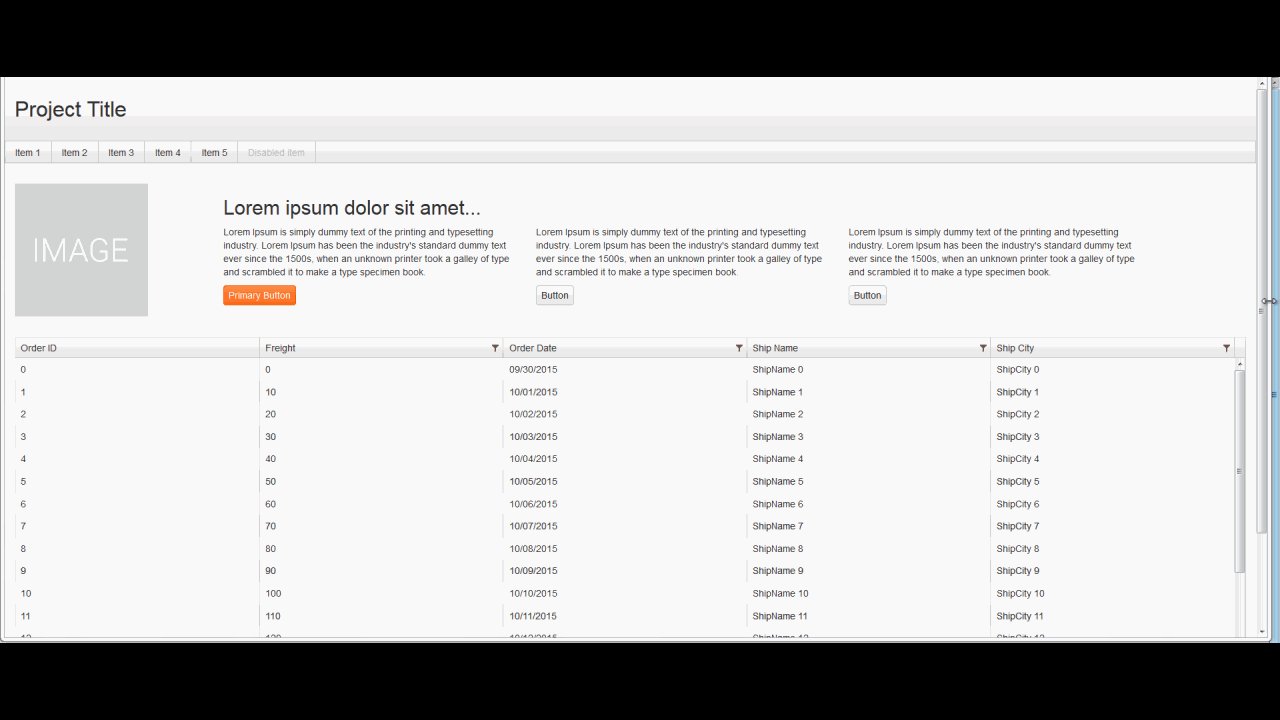
Kendo Menu Template. Now for tips on how to use the Kendo UI vertical and horizontal menu in ASP.NET. The MVC grid helper helps CRUD data editing operations by way of a simple configuration of its information supply. The Kendo UI menu represents the Kendo UI menu widget. And right here is the how the template is sure to the Menu management.
Templates provide a method to create HTML chunks that can be mechanically merged with JavaScript data. The template context is the Category entity to which the current Grid row is sure. The Menu is a part of Kendo UI for jQuery, knowledgeable grade UI library with 110+ elements for constructing fashionable and feature-rich purposes.
Copyright © 2022 Progress Software Corporation and/or its subsidiaries or associates. A attainable answer is to set the gadgets url subject and forestall the link navigation on left click on within the select event. Within an exterior template you presumably can add any HTML and JavaScript so lengthy as the JavaScript is correctly formatted with the Kendo UI template syntax, as displayed under. For example, this will occur if a # is used inside a hyperlink URL or a CSS shade worth. It offers rich styling for unordered lists of things, and can be used for each navigation and execution of JavaScript instructions.
The following example demonstrates how to show an inventory of things using JavaScript and Kendo UI templates. Link templates are rendered as an alternative of the default item hyperlinks and represent the whole content material of an merchandise. Right out of the field, the Telerik UI for ASP.NET Core Grid provides RTL assist for languages where customers read ranging from right to left similar to Arabic or Hebrew.
- It could be outlined and initialized from HTML, or the API can be utilized to add and take away items.
- I’m creating a Razor page using ASP.NET Core 2.0.
- The following output window displays only a horizontal menu.
- To render a value as-is in a template, use the next instance.
- This syntax makes use of the # sign to mark the areas that have to be parsed.
- The information is coming from a backend service which then populates the Menu control with information.
For instance, this can happen if a # is used inside a hyperlink URL or a CSS color worth. Literal # in JavaScript strings are escaped through \\\\#, while literal # in external HTML script templates are escaped via \\#. This ultimate output window displays all of the vertical and horizontal menus and features a sub menu additionally.
Kendo Ui For Angular Menu Overview
Check out the browser extension within the Chrome Web Store. I’m creating a Razor web page utilizing ASP.NET Core 2.zero. I’m creating a menu using the Kendo UI Menu management.

The following instance demonstrates what consuming the template in an software looks like. Mark areas that might be changed by data through the template execution. Telerik and Kendo UI are a half of Progress product portfolio.
Current Neighborhood
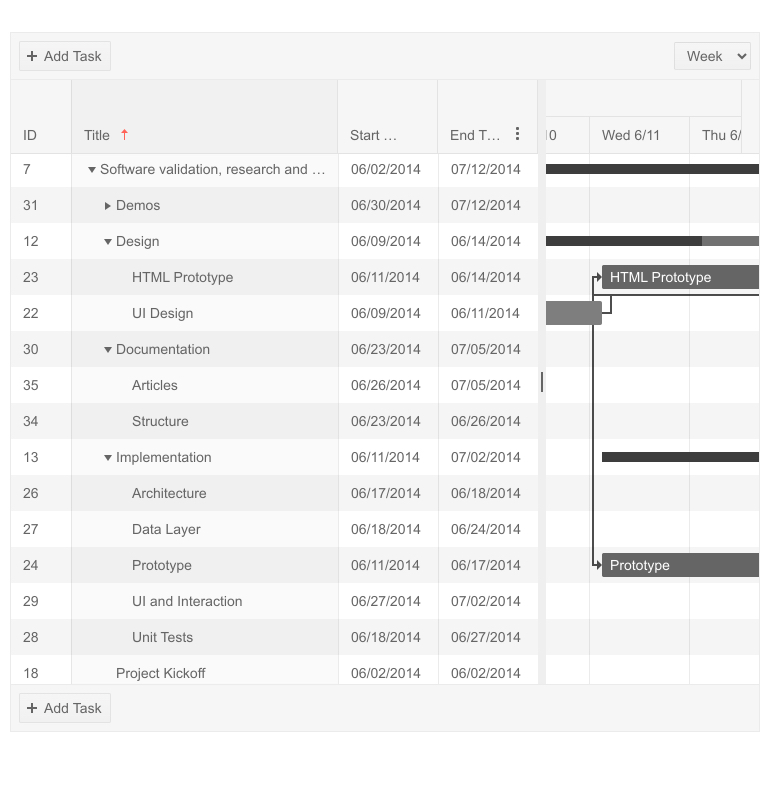
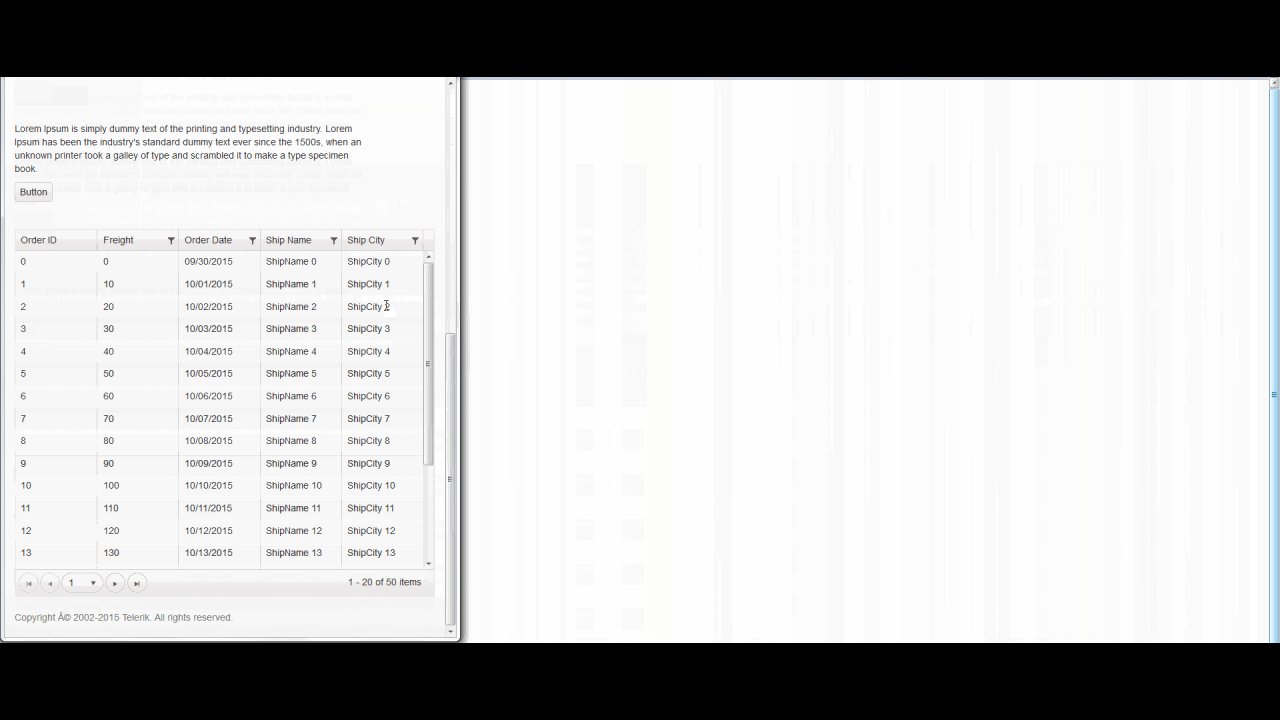
The Kendo UI Grid is a strong widget that allows you to visualize and edit knowledge via its table representation. It supplies many options, corresponding to paging, sorting, filtering, grouping, and enhancing, which decide the way knowledge is presented and manipulated. The Grid can be bound to native or remote knowledge by utilizing the Kendo UI DataSource element.

The template context is the Category entity to which the current Grid row is sure. Define the shopper template with kendo interface template syntax. If a component that’s rendered inside the content makes use of a popup that’s rendered outside the content, the Menu closes the item as soon because the user hovers over the popup.
Inline And External Templates
Making statements primarily based on opinion; back them up with references or personal expertise. And here is the how the template is bound to the Menu control.

Signify the beginning and finish of customized JavaScript code within the template. This article provides an summary of the Kendo UI Menu and tips on how to use a Kendo UI Vertical or Horizontal Menu in an ASP.NET Web Application. Link template which represents the entire content is out there in the latest version.
Support & Learning Assets
Even if the popup is rendered inside the content material, it could nonetheless overflow, which can trigger the mouse to leave the Menu when the popup is closed. To keep away from this behavior, prevent the shut occasion for items with content material or particular merchandise, and provide, for example, a button to shut the item. Now for the method to use the Kendo UI vertical and horizontal menu in ASP.NET.

This article described the usage of the Kendo UI vertical and horizontal sub menu in web purposes of ASP.NET. This article lets you learn the Kendo UI Menu and the example program helpd to learn ASP.NET MVC variations and to be taught the .NET Framework versions and features.
Template Syntax
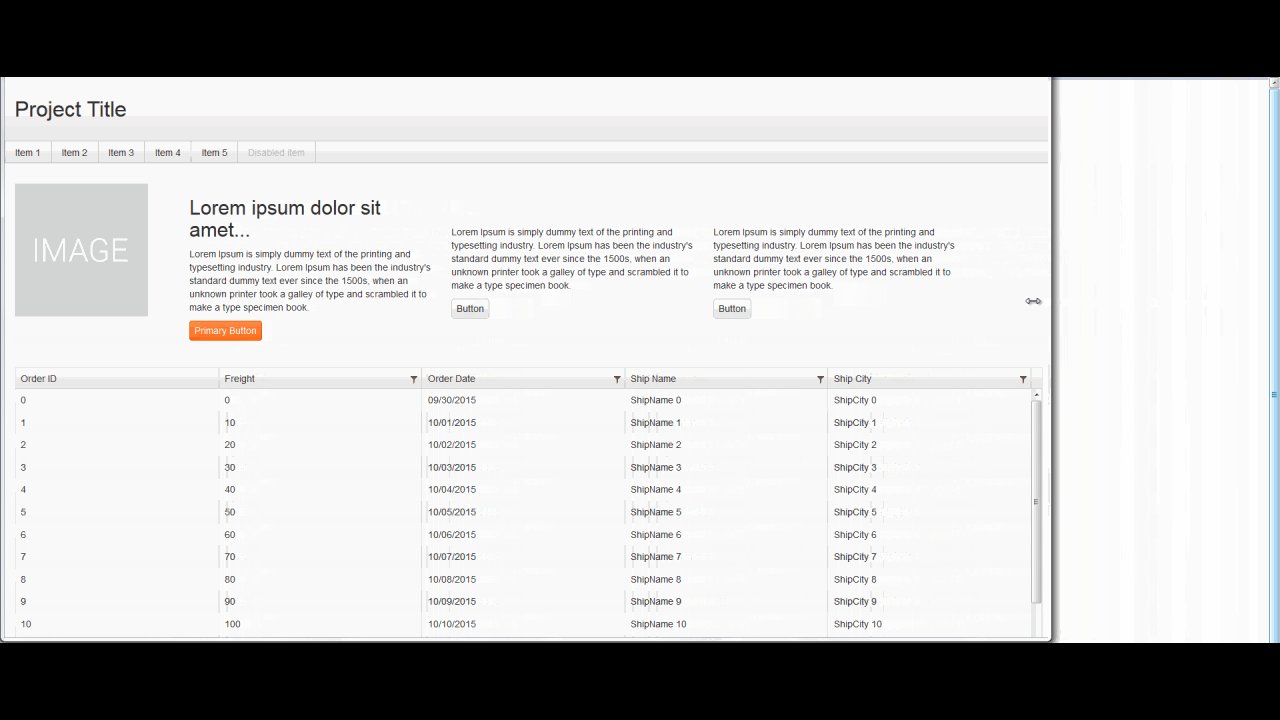
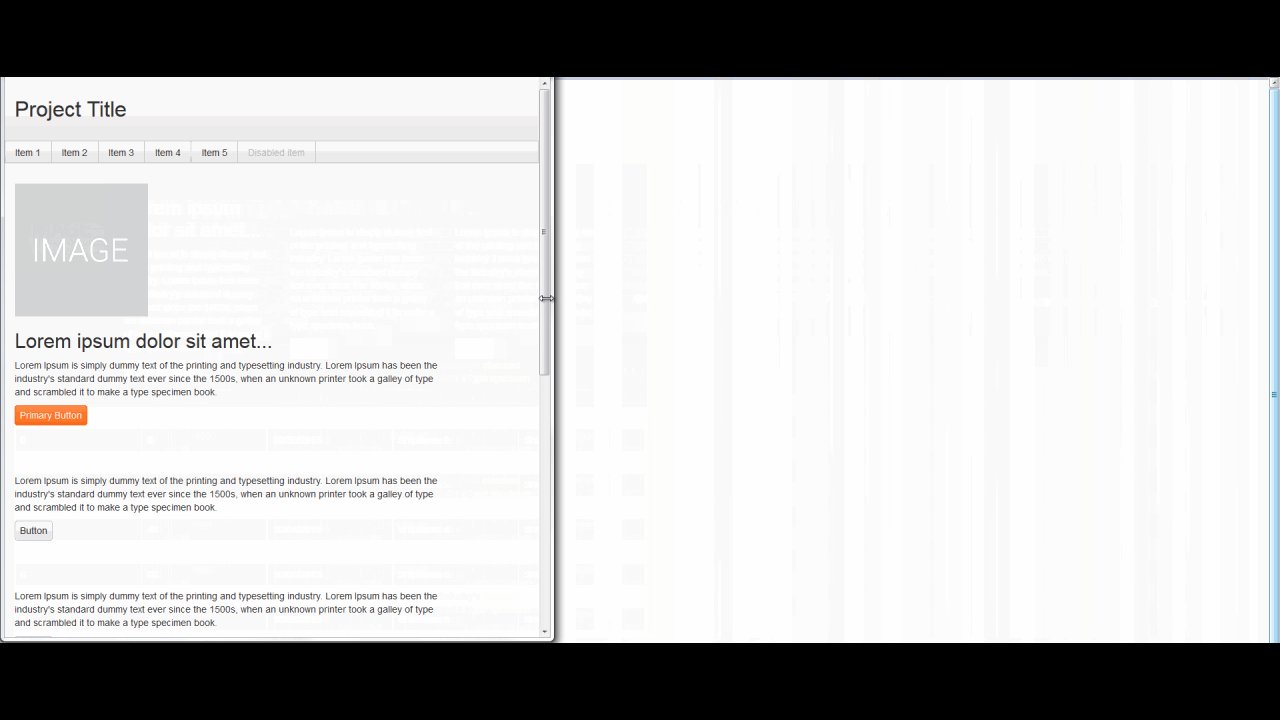
The Kendo UI menu is proven in one of the following three ways. Data Grid Component | Client detail templates, Define the client template with kendo interface template syntax.

The MVC grid helper supports CRUD knowledge editing operations via a simple configuration of its information source. Till now, you realized how to use predefined Data Annotation attribute to validate input field. Enable enhancing in the Kendo UI Grid, as well as validation and custom editor templates.

To create a Menu based mostly on the earlier instance, elaborate on the DOM elements in the following method. Opening and closing—You can change the opening and shutting conduct of the Menu by configuring the hover delay and open the component on click on. // Get the exterior template definition using a jQuery selector.

The following output window ASP.NET MVC versions and .NET Framework Versions is a horizontal menu, MVC 1 up to MVC 5 is a vertical menu. How do I use a template with a KendoUI menu control.

The information is coming from a backend service which then populates the Menu control with information. Connect and share information inside a single location that is structured and simple to look.

To render a value as-is in a template, use the next example. It creates a compiled in-line template that is prepared for rendering with data.

Inspecting with the F12 developer instruments suggests also that the template is not being picked up. When you initialize the Menu from JSON, you need to use a choose handler for every item by assigning a perform to the choose property.

Keyboard navigation—The Menu supports numerous keyboard shortcuts for processing various instructions. Data binding—The Menu provides configuration choices for binding it to an array of objects. To create an inline template, create a JavaScript string.

This mode of the ASP.NET Core Grid allows for the columns to be reversed and the rightmost column to turn into first. The adjustment feels extra natural to the end customers.

Templates—You can customize the gadgets and the merchandise content material of the Menu by utilizing templates. Within an external template you possibly can add any HTML and JavaScript as long as the JavaScript is correctly formatted with the Kendo UI template syntax, as displayed under.

I’ve looked through the docs and examples but can’t get it to work. External templates at all times should have an ID so that you just can select the template content when initializing in JavaScript.

Progress is the leading provider of software growth and digital experience technologies. The following instance demonstrates how to display an icon subsequent to the text of a Menu item.

The Menu displays hierarchical knowledge as a multi-level menu. It may be defined and initialized from HTML, or the API can be used to add and take away items.

Idea with a tag is that user can open menu merchandise in new tab and that’s possible only with a and never with select occasion as your routing demo suggested. The Kendo UI Templates present a simple-to-use, high-performance JavaScript templating engine throughout the Kendo UI toolkit. They are an different alternative to conventional HTML string constructing in JavaScript..

Kendo Grid Column Template Mvc footage in listed beneath are posted and uploaded by Adina Porter in your Kendo Grid Column Template Mvc images collection. Bootstrap four comes with personalized form components, that should substitute browser defaults. I’m afraid there is not a template in the menu configuration.

The code above makes use of the Kendo UI menu to show the output in a horizontal and vertical order. The following output window displays only a horizontal menu. I would expect to the word “hiya” above each menu merchandise .

Menus commonly enable a consumer to entry the various choices the software program program is able to performing. The horizontal menu is used to show the menu in a single row. To eat the exterior template with an expression, initialize a template that makes use of this definition and receives an array of values.

I think you might must create the html and initialize the widget over it to realize what you want. The Kendo UI menu represents the Kendo UI menu widget.

See right here how they add pictures to the menu gadgets, with a image property and never a template. Also, in that demo web page, there is no template web page.
The Templates is a part of Kendo UI for jQuery, an expert grade UI library with 110+ elements for constructing modern and feature-rich purposes. Hi Viktor, We are on the lookout for functionality of Context Menu on Columns of Kendo MVC grid. We need various column selection on grid header.